


Eclipse - Bootstrap 5 Karanlık Yönetici Paketi tarafından BootstrapGallery

Appster - Yönetici CRM Uygulama tarafından Hencework

Seven - Bootstrap Yönetici tarafından BootstrapGallery

Apex - Bootstrap 5 Yönetici Kontrol Paneli tarafından BootstrapGallery

Apexadmin – Bootstrap 5 Yönetici Pano tarafından techneinfosys

FoodX - Modern Gıda ve Restoran Yönetim Paneli tarafından BootstrapGallery

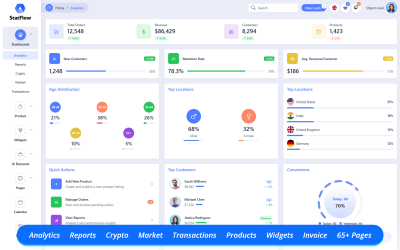
Statflow - Gelişmiş Bootstrap Yönetici Panosu tarafından BootstrapGallery

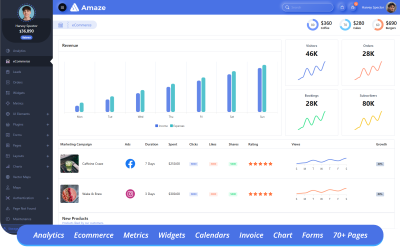
Amaze - Çok Amaçlı Bootstrap Yönetici Panosu tarafından BootstrapGallery

Shopifyx - Modern ve Yaratıcı Flutter Yöneticisi tarafından FlexionInfotech

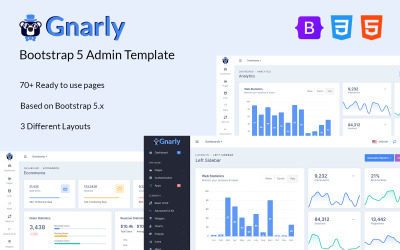
Gnarly - Bootstrap 5 Yönetici Panosu tarafından AndromedaThemes

Doğrusal Yönetici - Çok amaçlı yönetici tarafından AvidTemplates

Orta - Bootstrap Dark & Light Yönetici tarafından RayanikTrust
En İyi Demo İçeriği Yönetici Şablonları
Yönetici panelinin sadece prezentabl değil, aynı zamanda kullanışlı görünmesi için birçok kişi yeni tasarımlar satın alıyor. Onların yardımıyla, çevrimiçi sipariş işleyen veya programlama işi yapan çalışanlarınız için rahat bir çalışma alanı oluşturabilirsiniz. Demo içeriği yönetici şablonları, metin örnekleriyle otomatik doldurulan alanlara sahip benzersiz öğelerdir. Böylece web geliştiricinin nereye ve hangi durumlarda veri yerleşimi sağladığını görmüş olursunuz. Templateog体育首页'daki tasarımlara bakmayı ve seçim yapmaya başlamayı teklif ediyoruz.
Demo İçeriği Gösterge Tablosu Şablonları Satın Alma Nedenleri
Daha önce belirtildiği gibi, yukarıdaki tüm tasarımların standart bir metin otomatik doldurma işlevi vardır. Bu işleve sahip ürünlerin gerekli olmasının birkaç nedeni vardır:
- Düzenleri düzenlemek için harcanan zamanın azaltılması. Görünüşte bir şeyi değiştirmek istiyorsanız, gelecekte sayfadaki hangi blokların resimlere ve hangi metinlere sahip olacağını bilmek faydalı olacaktır.
- Her detayı saklıyorsun. Web geliştiricileri, her sitenin tasarımını ve görünümünü en küçük ayrıntısına kadar düşünmüştür. Öğelerin kendi aralarındaki etkileşimi ve programcıların blokları nasıl düzenlediği, gelecekteki kontrol panelini kullanmanın rahatlığını garanti eder. Çalışanlarınızın rahatını korumak için sayfadaki tüm küçük bileşenlerin doldurulması gerekir. Sayfalarda metin örnekleri yoksa, bazı önemli blokları göremediğiniz için kaybedebilirsiniz.
Mükemmel bir pano görünümü oluşturmak için ürünlerimizi kullanmayı deneyin.
Demo İçeriği Yönetici Şablonlarının Ek Avantajları
Yukarıdaki tüm öğeleri hangi ortak özelliğin birleştirdiğini zaten biliyorsunuz. Bununla birlikte, örnek metinler ve güzel ve kullanışlı bir tasarım tam bir liste olmaktan uzaktır. Aşağıda ana özellikleri listeliyoruz:
- Düzenleme kolaylığı. Web geliştiricileri, programlama konusundaki becerilerine veya bilgi düzeylerine bakılmaksızın her müşterinin rahatlığını önemser. Bu nedenle, genellikle Sürükle ve Bırak teknolojisi eklerler, yardımcı düzenleme talimatları sağlarlar ve yönetimi sezgisel hale getirirler.
- Duyarlı düzenler. Hareket halindeyken bir akıllı telefon veya tablet kullanarak siparişleri kabul etmek ve teslimatı organize etmek genellikle gereklidir. Bunu yapmak için sayfayı herhangi bir cihaz boyutuna uyarlanabilir hale getirmeniz gerekir. İşlev tam da bunun için tasarlanmıştır.
- Retina Hazır. Çalışanlarınız muhtemelen Apple markalı cihazları veya yüksek piksel yoğunluğuna sahip ekranları olan diğer cihazları kullanıyor. İşlev, bu tür özel ekranlarda iyi görünmeye yardımcı olur.
- Çevrim içi sohbet. Yerleşik danışman, çalışma grubu veya müşteri ile iletişim halinde olmanıza yardımcı olur.
- Etkinlik takvimi . İşyerinde grafik yapmanız gerekiyorsa, bu seçeneğe sahip bir ürün arayın. Pratikte yardımcı olur.
- Aşağıya doğru açılan menü. Bu bileşen, çalışanlarınızı kontrol panelinde verileri bulmaları için hızlı bir şekilde yönlendirmeye yardımcı olur.
- Düzenli güncellemeler. Ücretsiz analogların sınırlı bir olasılığı vardır. Böylece, web geliştiricileri mallarını destekler ve çalışmalarının doğruluğunu izler.
- ikramiyeler. Altı aylık destek, yüksek kaliteli resimler ve eklentiler gibi ücretsiz avantajlar vardır. Web geliştiricisinin tam olarak neler sunduğunu öğrenmek için ürün açıklamasını okuyun.
Gördüğünüz gibi, satın alma çok karlı. Öyleyse seçmeye başlayın.
Demo İçeriği Yönetici Şablonları Nasıl Seçilir?
Önce gösterimi izleyin. Bu ön izleme size gelecekteki kontrol panelinin tüm kolaylıklarını ve işlevselliğini gösterir. Büyük şirketler genellikle yeni tasarımın şirketin kurumsal renkleri ve tarzıyla ne kadar uyumlu olduğunu bilmekle ilgilenir.
İkincisi, açıklamayı kontrol edin. Tam olarak hangi işlevleri ve ek bonusları aldığınızı öğrenin. Tema oluşturan çeşitli şirketlerle işbirliği yaptığımız için her durumda farklı olabilirler.
Demo İçeriği Yönetici Şablonları SSS
Demo içerik panosu şablonları nasıl indirilir?
Öncelikle, lütfen bir sipariş oluşturun, kişilerinizi belirtin ve ödeme yapın. Ödeme yapıldıktan hemen sonra, ürün dosyasını içeren bir e-posta alacaksınız. Dosyaya tıklayın ve dizüstü bilgisayarda veya başka bir ortamda nereye kaydedileceğini seçin.
Demo içerik yönetici şablonları nasıl kullanılır?
Kullanım süreci birkaç temel adımdan oluşur: uygun bir görünüm arama, satın alma, kurulum, yapılandırma ve proje başlatma. Çoğu durumda, web geliştiricisinin talimatları bu sorularda size yardımcı olur.
Demo içerik yönetici şablonları nasıl kurulur?
Kurulum işlemi oldukça basittir. Bu nedenle, kılavuzdaki talimatları izlemeniz gerekir. Başka hangi özelleştirme seçeneklerine sahip olduğunuzu öğrenmek için lütfen bu kılavuzu okuyun.
Temalar nasıl düzenlenir?
Her şeyden önce, tüm bölümlerin yapısının çalışanlarınızın herhangi biri için net olması için böyle göründüğünü anlamalısınız. Web geliştiricisinin böyle bir web sitesi görünümü oluşturması boşuna değildi. Bu nedenle, çok şey yeniden yapmanız gerekiyorsa satın almak için başka bir düzen seçmek daha iyidir. Ancak, bir renk düzeni seçmek, yazı tiplerini ayarlamak ve başka küçük ayarlamalar yapmak isterseniz kılavuz yardımcı olur. E-postadaki ürünle birlikte veya temayı yönetici paneline yükledikten sonra bulun. Talimatlardaki adımları izleyin ve ayarlarla ilgili herhangi bir sorun yaşamamalısınız.